By Team Developer ECU SHOP

StatelessWidget เปรียบเสมือนหน้ากระดาษที่คอยผู้คนมาเเต่งเติมให้ ส่วน StatefulWidget เปรียบเสมือนหน้า website ที่มีการอัพเดทตัวเอง
หน้าที่คือการแสดงผลแบบคงที่ คล้ายกับการทำ component มาดูตัวอย่างการใช้งานเบื้องต้น

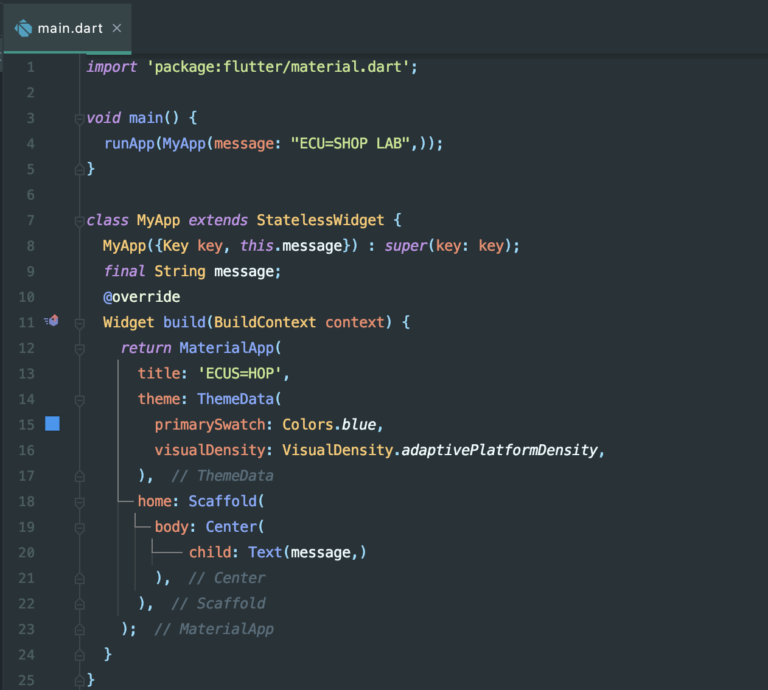
รูปภาพที่ 1
จากรูปภาพที่ 1 เราสามารถกำหนดข้อมูลลงใน StatelessWidget ได้ด้วยวิธีการตามในตัวอย่างและนำค่าที่ได้รับเข้ามาจากตัวแปล message มาแสดงผลที่ widget “Text” และจัด widget “Text” ให้อยู่ตรงกลางด้วย widget “Center”
สามารถรีเฟรชการแสดงผลให้อัพเดทอยู่เสมอได้ผ่านฟังก์ชั่น setState(() {});

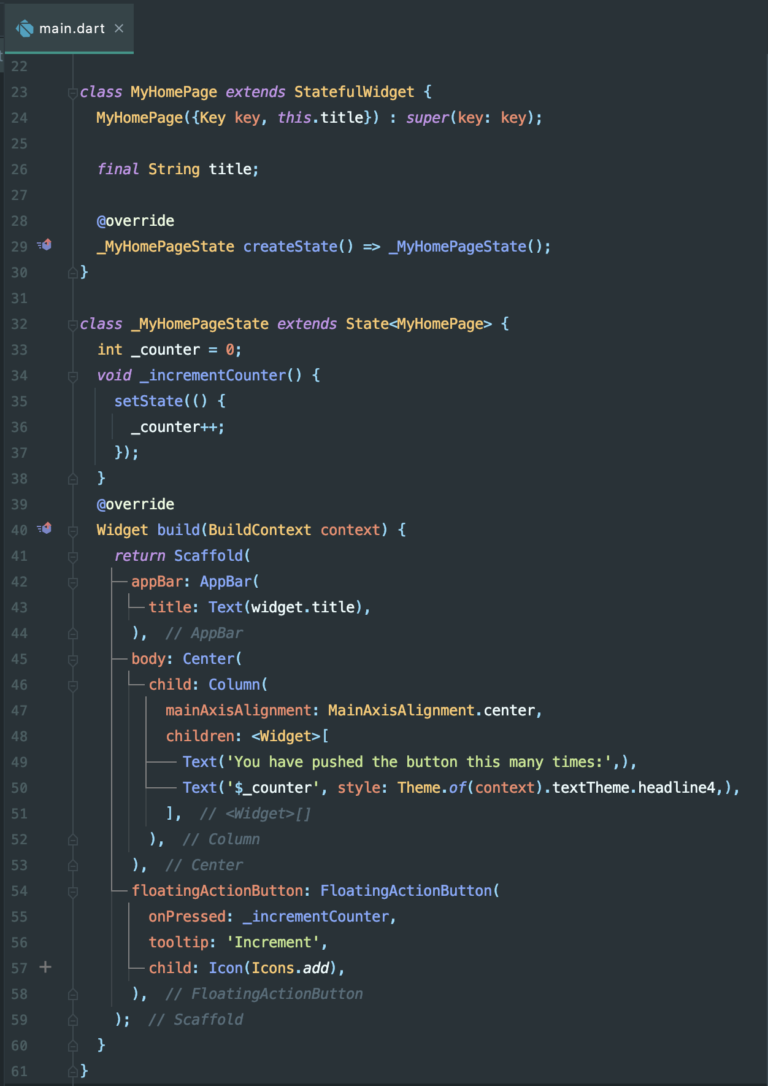
รูปภาพที่ 2
จากรูปภาพที่ 2 เป็นตัวอย่าง exmaple ของทาง flutter ถ้าเราสร้างโปรเจคมาในครั้งแรก
StatefulWidget ถ้าเรารับค่าเข้ามาใช้งานจะแตกต่งกับ StatelessWidget คือต้องเพิ่มคำว่า widget แล้วตามชื่อตัวแปลที่เราจะใช้งานจากตัวอย่างข้างต้นนั้นเราจะพบว่าเรารับ title เข้ามาแต่ตอนใช้ที่เรียกใช้งานจะเป็น widget.title
ต่อมาเรามาดูการเรียกใช้งาน setState ในการใช้งานในตัวอย่างจะเรียกผ่าน FloatingActionButton ซึ่งจะเป็นปุ่มกดที่ลอยอยู่ข้างล่างของจอ ถ้าเรากดปุ่มจะทำการเรียกฟังก์ชั่น _incrementCounter และฟังก์ชั่น _incrementCounter จะทำการเพิ่มค่าให้ตัวแปร _counter ขึ้น 1 และทำการรีเฟรชข้อมูลจากการเรียกใช้ setState และจะทำให้ตัวแปล _counter ที่แสดงผลใน Text เปลี่ยนแปลงค่าให้ผู้ใช้งานได้รับรู้
ตอนนี้ผมจะนำตัวอย่าง StatefulWidget มาเพิ่มการแสดงผลที่ได้รวม StatelessWidget มาใช้งานเพื่อที่ผู้อ่านจะได้เข้าใจในการใช้งานจริงมากขึ้น
ในตัวอย่างนี้ผมจะทำ Card มารันตัวแปร _counter ด้วยที่ Card ของผมนั้นจะถูกสร้างที่ไฟล์ CardRunNumber.dart และ widget เป็น StatelessWidget มาดูโค้ดกันเลยครับ

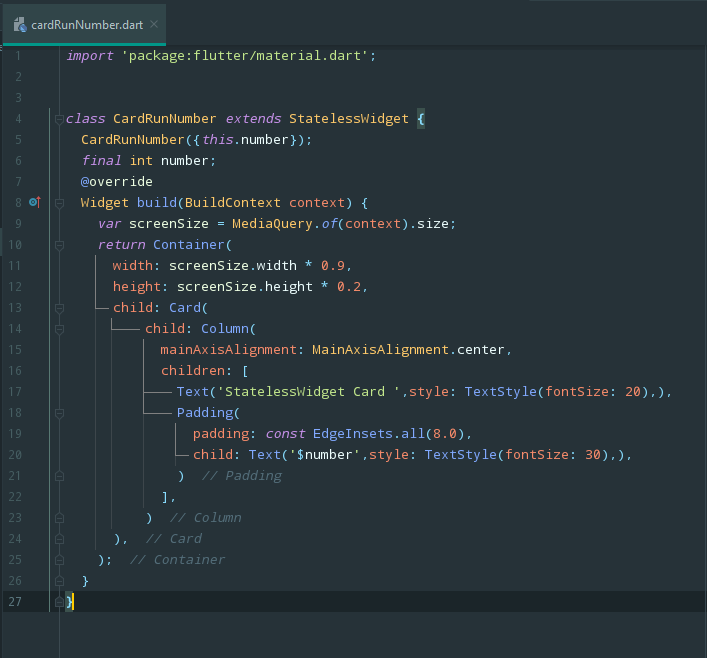
รูปภาพที่ 3
ในรูปภาพที่ 3 ผมได้ทำการสร้าง StatelessWidget ขึ้นมา รับค่า int ในตัวแปร number ซึ่งค่าตัวแปร number จะถูกส่งเข้ามาจากต้นทาง ส่วนต่อมาจะกล่าวถึง
MediaQuery.of(context).size คือการดึงค่าขนาดหน้าจอปัจจุบันขึ้นมาใช้ซึ่งตรงนี้ผมจะนำมาใช้กำหนดขนาดของ Card ซึ่งผมกำหนดผ่าน Container และสุดท้ายผมก็ได้นำเอาตัวแปร number มาแสดงผลผ่าน Text และกำหนด fontSize ให้ดูง่ายขึ้น
เรามาต่อกันที่ StatefulWidget หน้าหลักของเรากัน

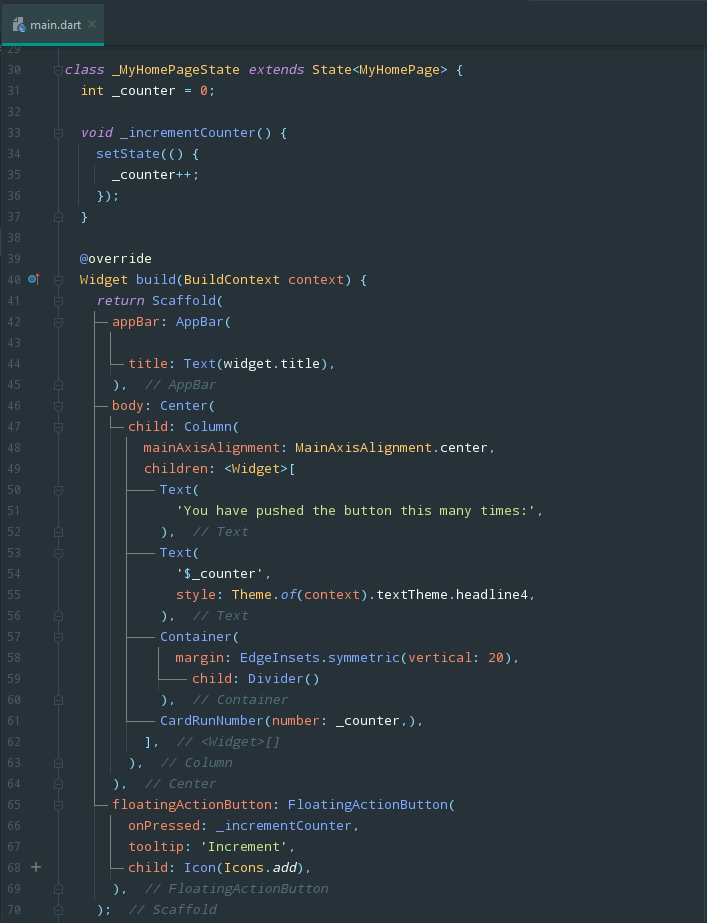
รูปภาพที่ 4
จะเห็นว่าผมเพิ่ม Cardnumber ลงในบรรทัดที่ 61 และได้ส่งค่า _counter ผ่านตัวแปร number เข้าไป ซึ่งเรามาดูผลลัพธ์กันว่าจะออกมาแบบไหน

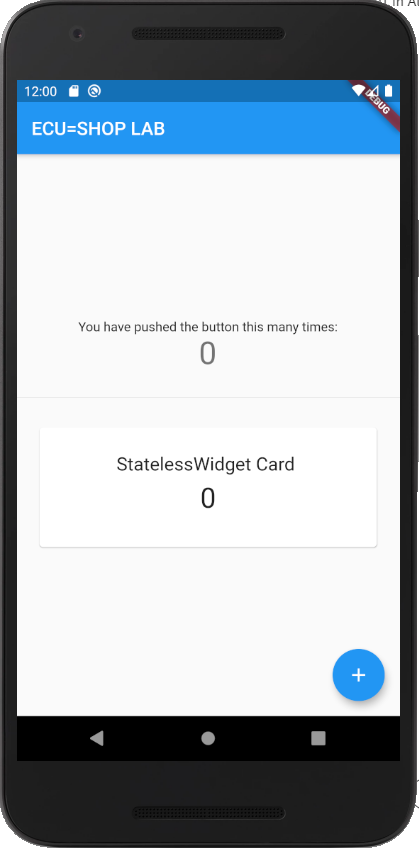
รูปภาพที่ 5
จากผลลัพธ์ที่ออกมาแสดงในรูปภาพที่ 5 ถ้าเรากดตรงที่รูปบวกค่า _counter จะเพิ่มขึ้นครั้งละ 1 และจะแสดงผลขึ้นมาพร้อมกัน
การใช้ StatelessWidget นั้นส่วนใหญ่จะนำมาใช้เพื่อแยก Code ออกมาเป็น part เพื่อที่ Code ในหน้าหลักของเราดูสะอาดและที่สำคัญคือการแยกออกมานี้เราสามารถใช้ซ้ำในหน้าอื่นๆได้โดยที่ไม่ต้องก๊อปโค้ดไปวางในหน้าที่เราะใช้ เวลาแก้โค้ดก็แก้จุดเดียวโอกาสที่จะลืมแก้หรือไม่เปลี่ยนกันก็จะลดลง
Source code โปรเจคนี้ได้ที่ >>> https://github.com/00believers00/flutter-use-stateless-stateful
เขียนบทความโดย อธิวัฒน์ พรหมรินทร์